はじめに
足場が動くゲームをつくります。
レベルシーケンスやムービーシーケンスの仕掛けを使う方法と、verseでMoveTo関数を使う方法を説明します。
ゲームの土台をつくる~アセットをならべよう~
UEFNをひらきます。テンプレートは「シンプル」をつかいます。

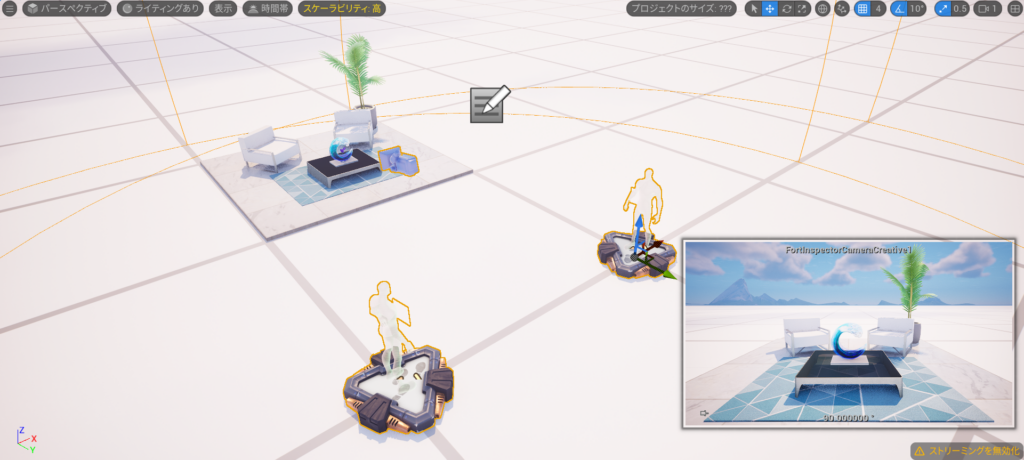
プレイヤースポーンパッドや、FortInspectorCameraCreativeは削除します。

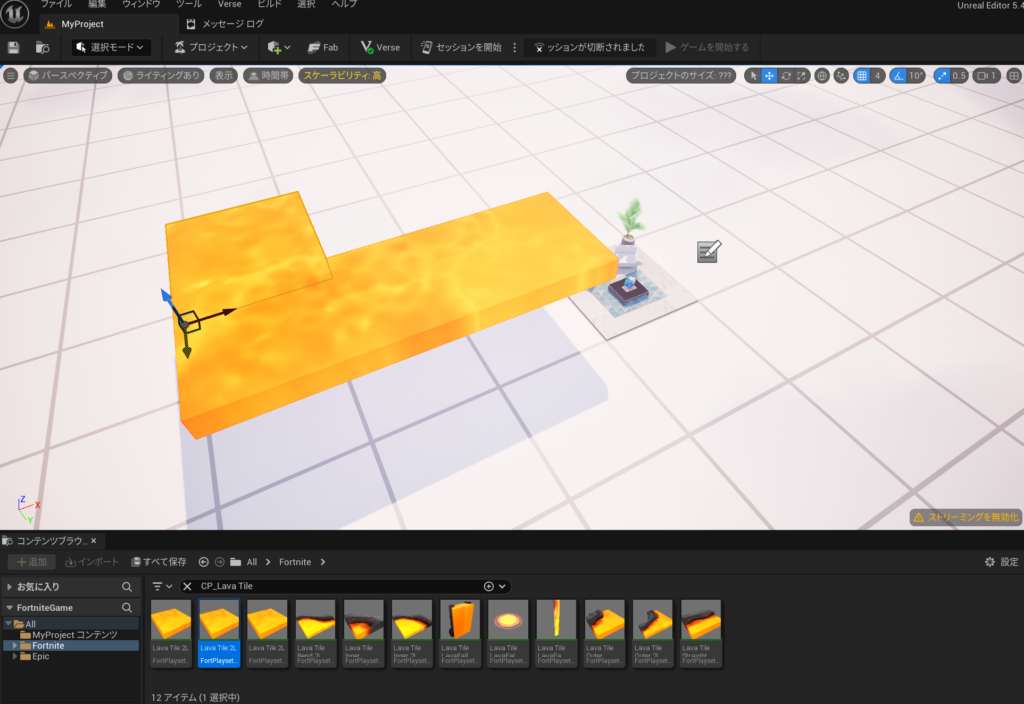
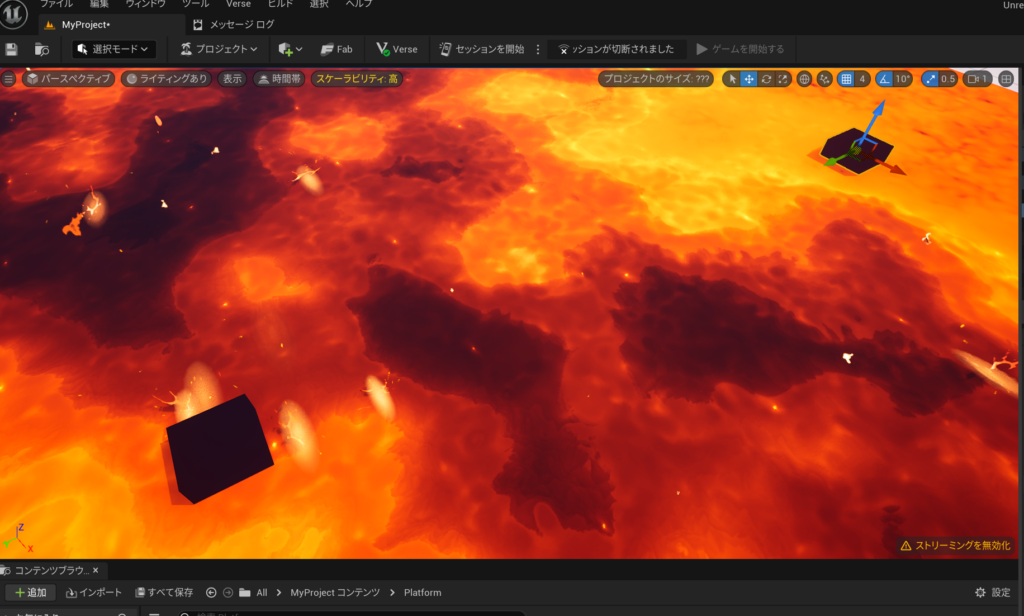
Fortniteフォルダで、CP_Lava Tileと検索すると、溶岩のようなアセットが登場します。好きなアセットを選択して、レベルに配置します。広くならべておきましょう。

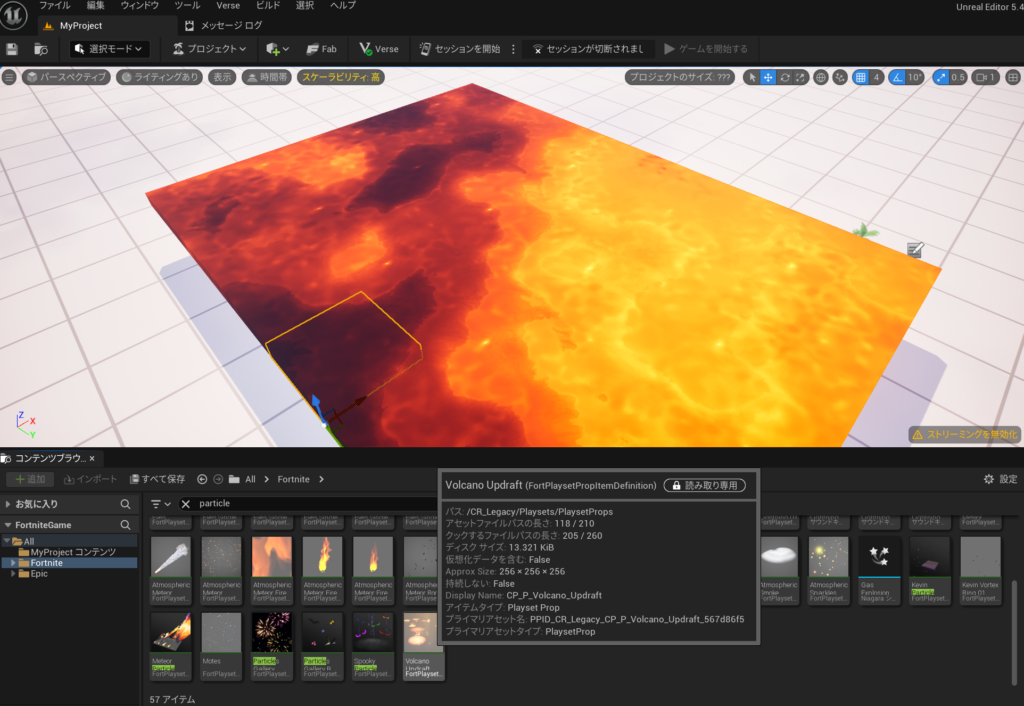
つぎに、Fortniteフォルダで、particleと検索します。検索結果の下のほうにVolcano Updraftがあるので、ドラッグ&ドロップで設置したばかりのアセットあたりに配置します。そうすると、溶岩のようにブクブクしはじめると思います。こういうアセットをVFXと呼びます。UEFNにはVFXもたくさん用意されています。

ゲームの土台をつくる~足場をつくろう~
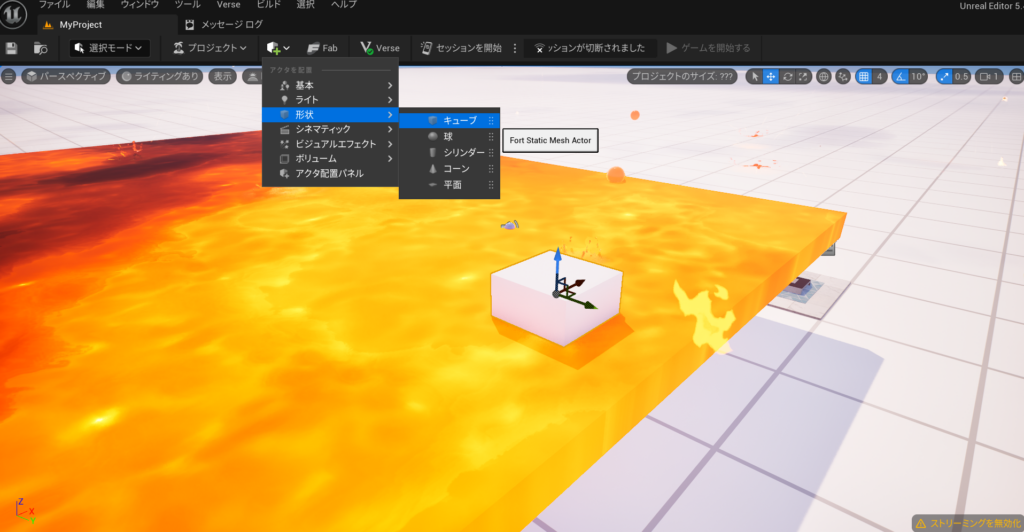
ツールバーのアクタを配置する → 形状 → キューブ とクリックして、レベルに配置します。

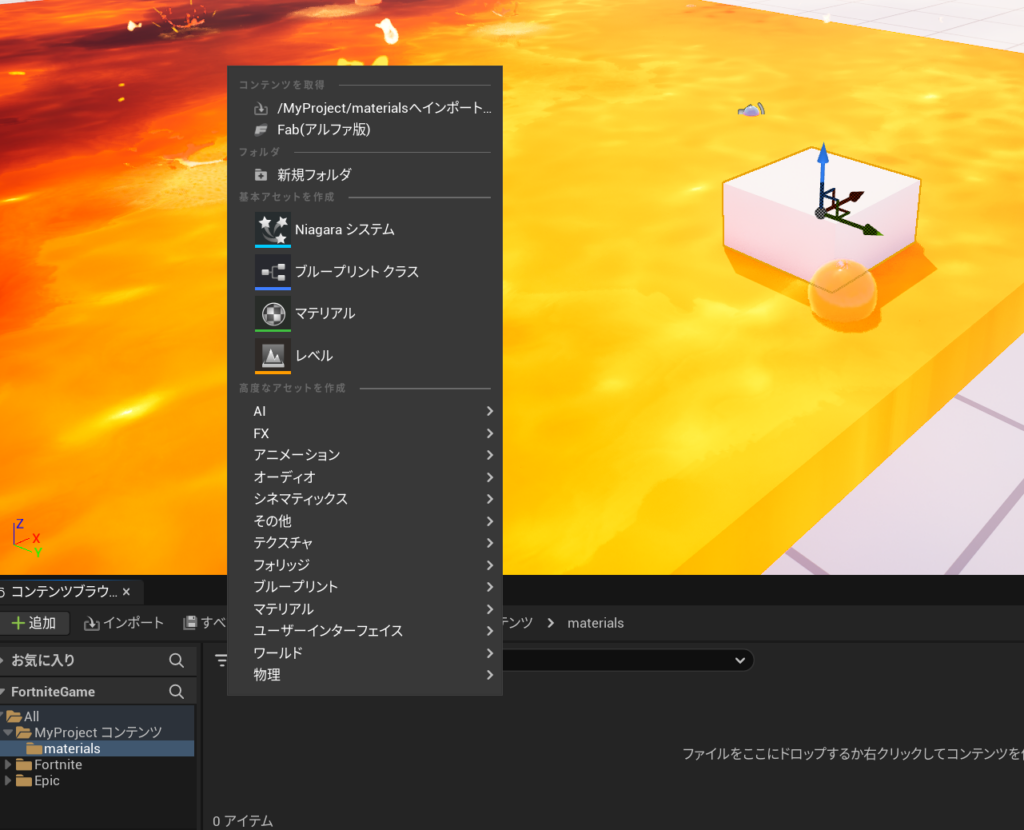
コンテンツブラウザで新規フォルダを作成し、materialsと名前をつけます。フォルダ内で右クリックして、マテリアルを選択します。

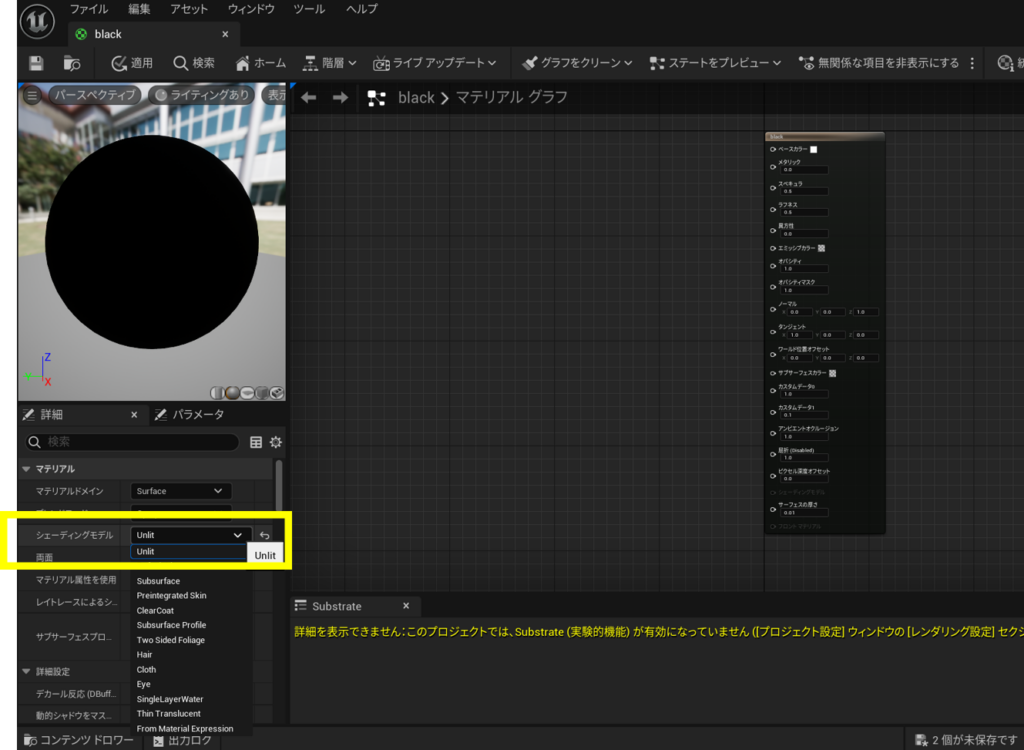
ファイルが作成されるので、名前をblackにして、ダブルクリックしてひらきます。シェーディングモデルをUnlitにして(下画像の黄色枠部分参照)、適用して保存します。

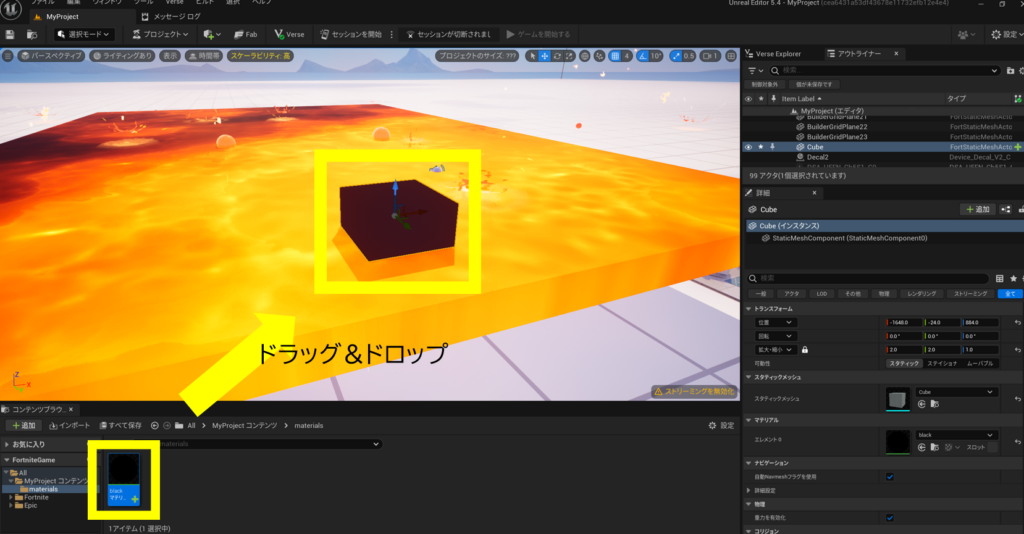
このマテリアルをさきほどのキューブにわりあてます。コンテンツブラウザのマテリアルをドラッグ&ドロップしてキューブにわりあてます。そうすると、キューブの色が黒くなります。

複製して配置します。スタート地点とゴール地点としてつかいます。

ゲームの土台をつくる~足場2をつくろう~
スタート地点とゴール地点の間にある足場をつくります。
コンテンツブラウザで新規フォルダを作成し、Platformという名前をつけます。
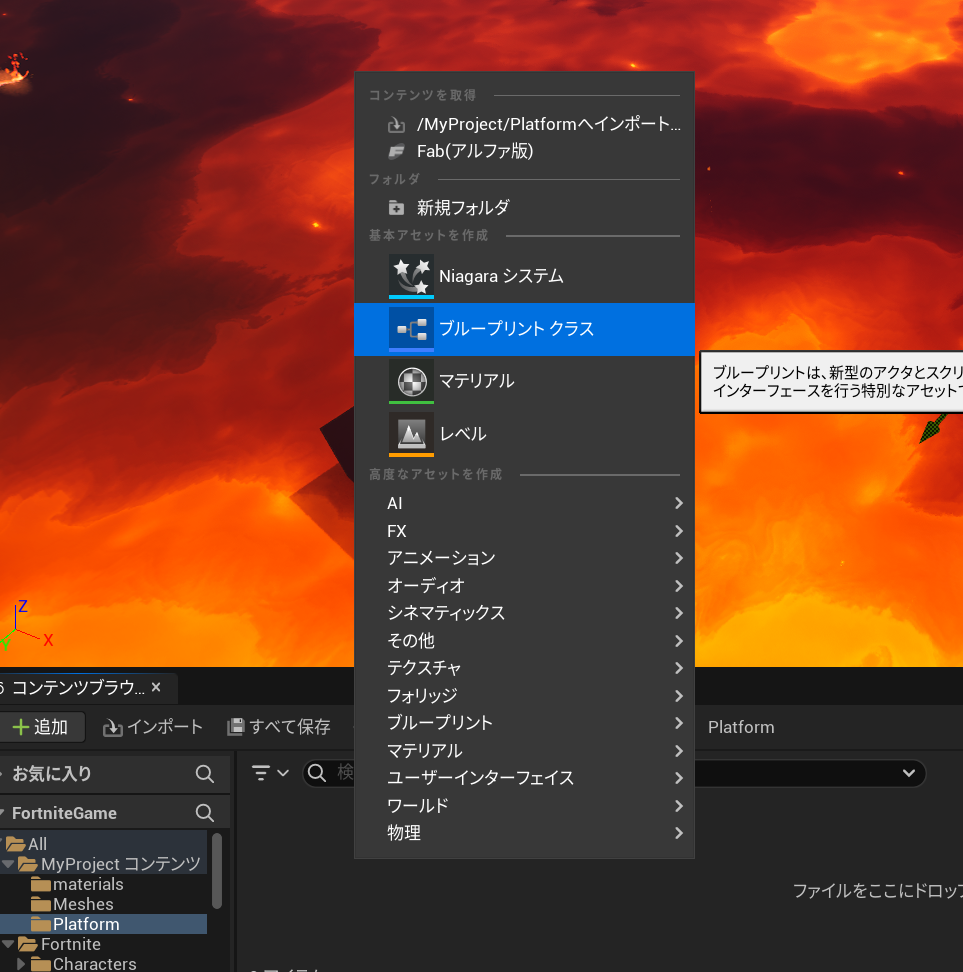
Platformフォルダ内で右クリックして、ブループリントクラスを選択します。

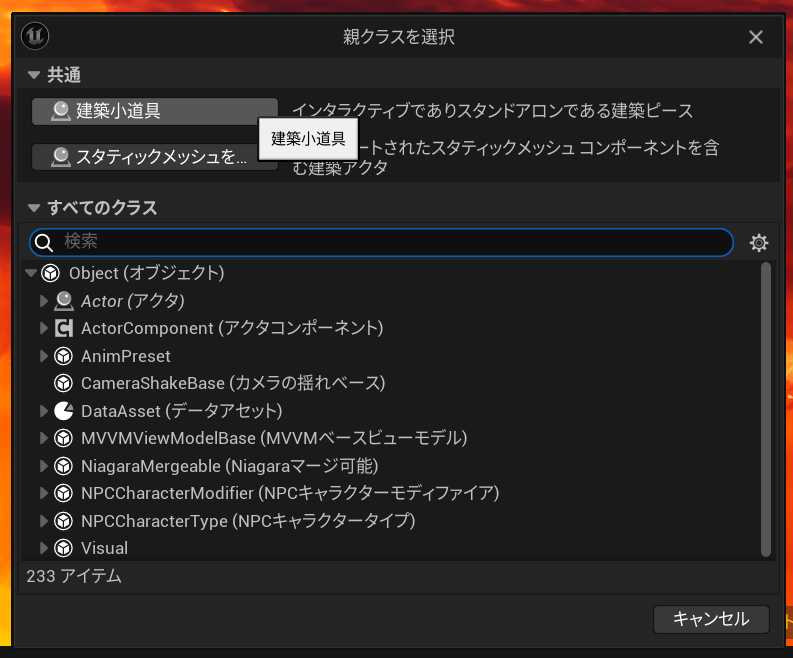
つづけて建築小道具と選択し、ファイル名をBP_Platformとします。

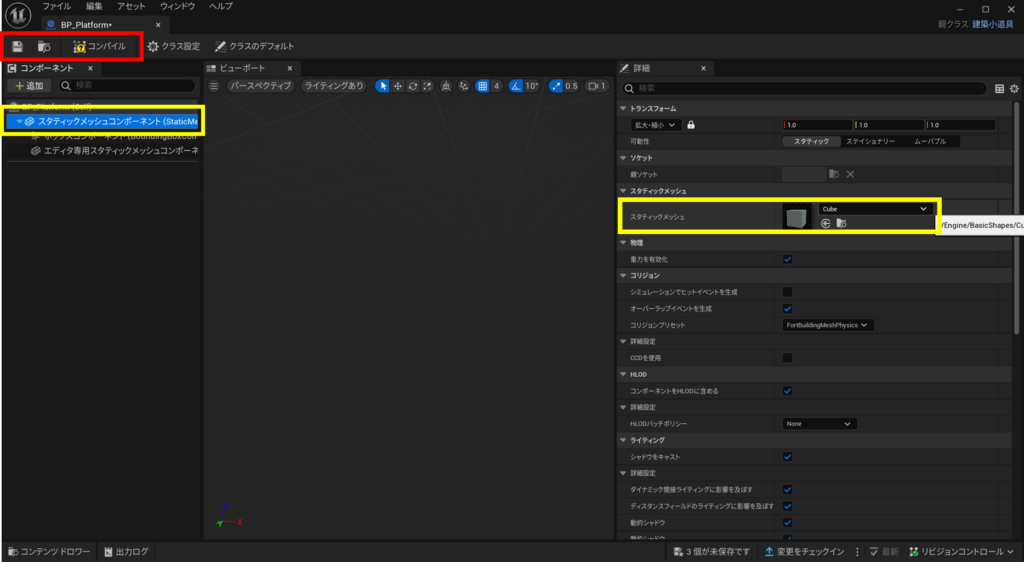
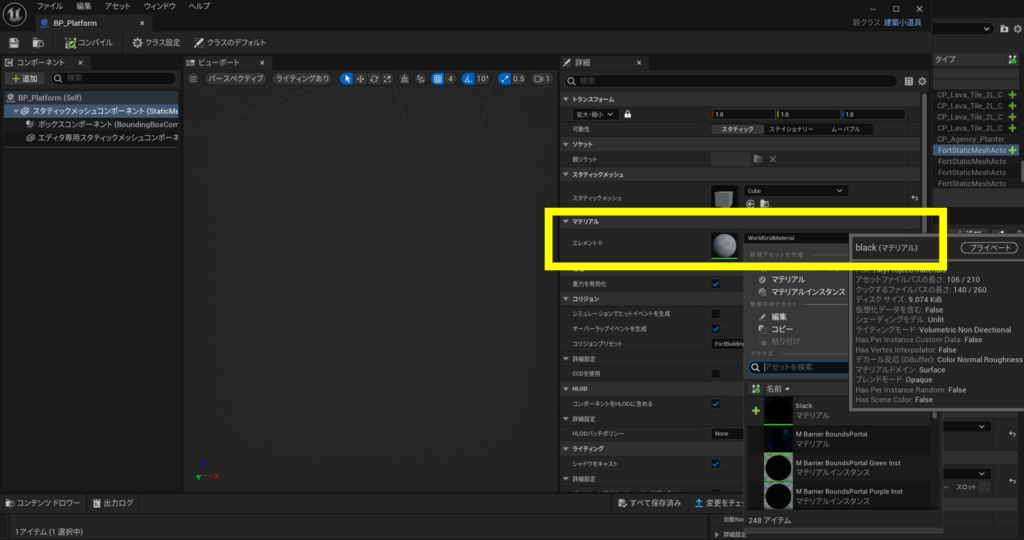
ダブルクリックしてファイルをひらいて、スタティックメッシュを選択し、cubeをわりあてます(下画像の黄色枠部分を参照)。コンパイルして、保存します(下画像の赤色枠部分)。

そうすると、マテリアルという項目が登場するので、さきほど作成したマテリアルblackをわりあてます。改めてコンパイルと保存をします。

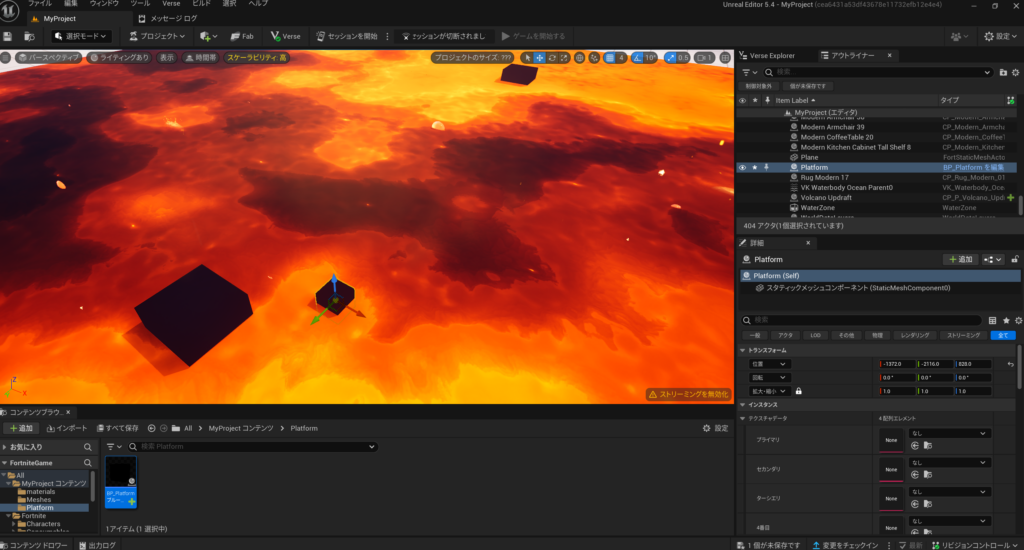
完成です。レベルに配置してみましょう。位置や回転、拡大調整も可能です。

なぜブループリントを作成したのか気になる方もいると思います。これから動く足場を作成していきますが、その際にブループリントは非常に扱いやすいのです。
動く足場をつくろう~レベルシーケンスを設定する~
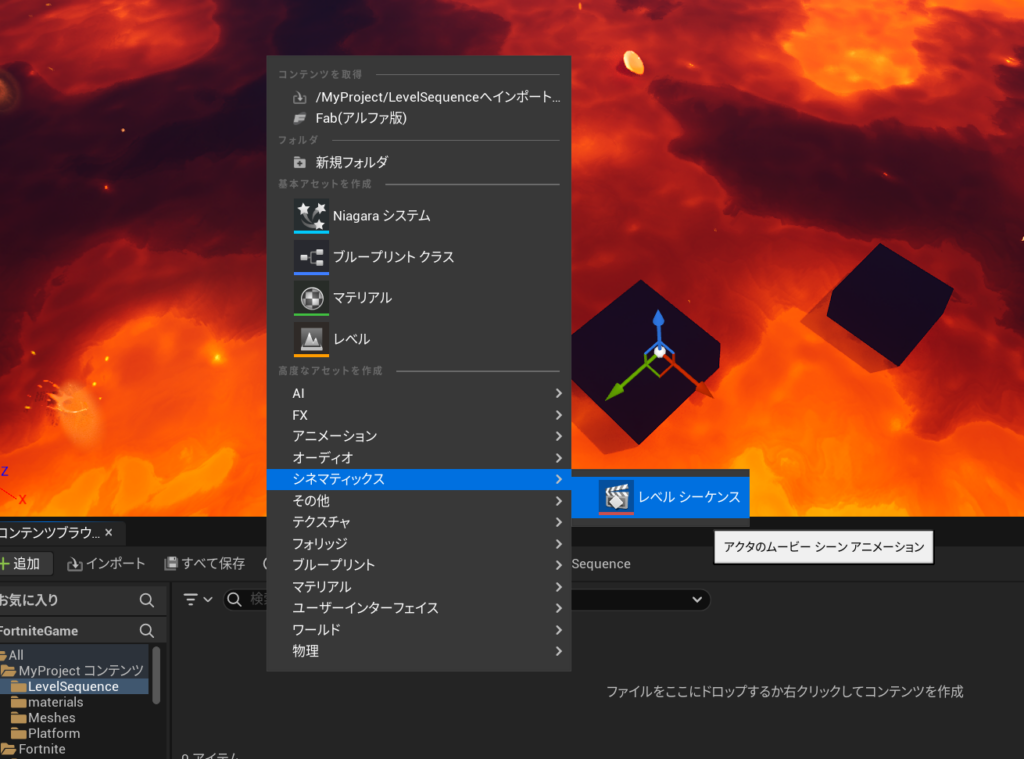
コンテンツブラウザで新規フォルダ「LevelSequence」をつくり、なかにはいります。
右クリックして、シネマティックス → レベルシーケンスを選択します。ファイル名を、LS_Platform1とします。

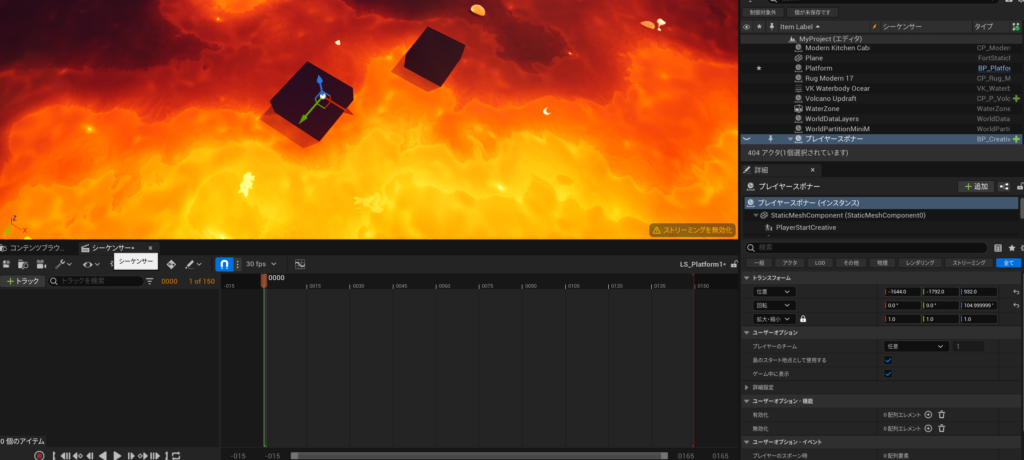
ダブルクリックしてファイルにはいると、コンテンツブラウザの横にシーケンサーというタブがでてきます。

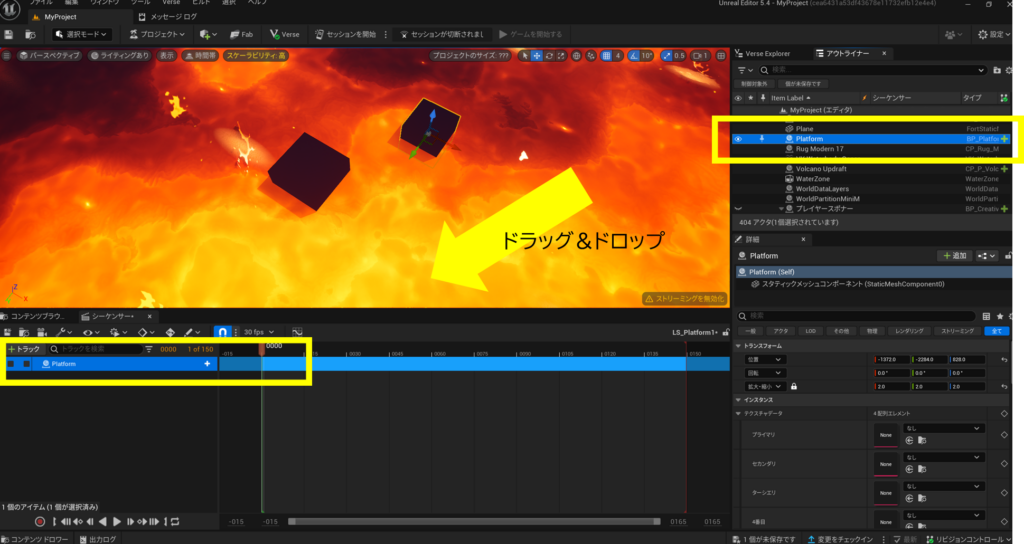
さきほどのBP_Platformをシーケンサーにドラッグ&ドロップします。

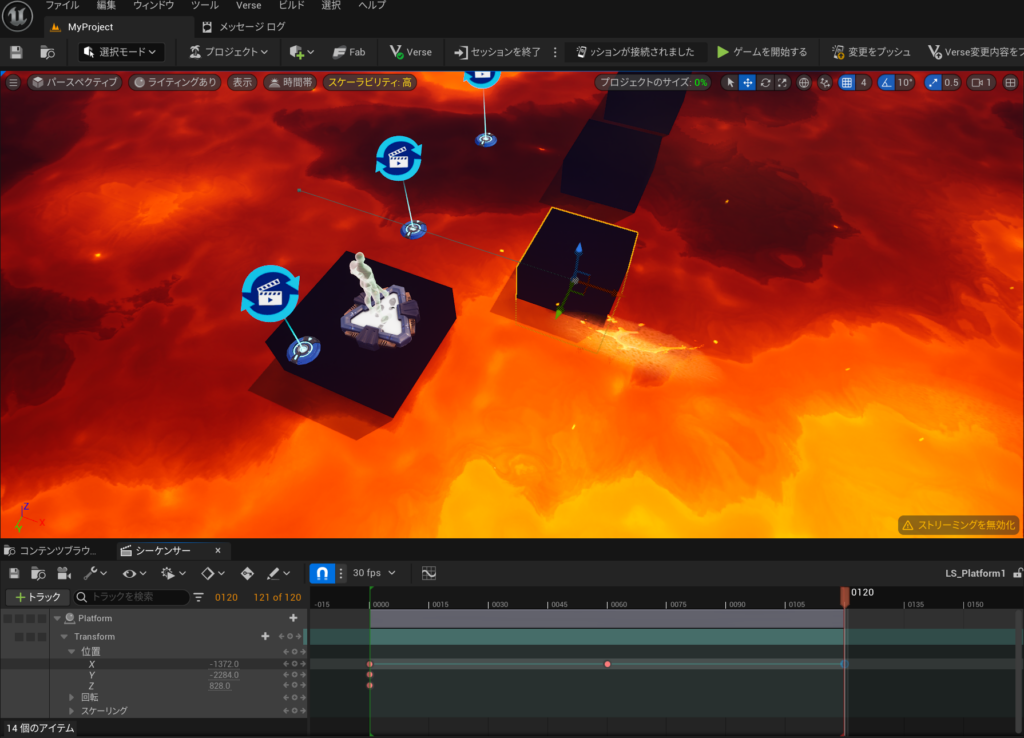
ここからは下の動画を参考に作業を進めてください。
1.Platformの横にあるプラスボタンをクリック
2.トランスフォームをクリック
3.Trandformを展開して、位置にあるプラスボタンをクリック
4.シーケンサーの中に茶色のバーがあるので、0030までスライドします
5.さきほどの位置で、X軸のみ位置を変更する
6.0000のX軸位置情報をコピーして、0060のX軸位置情報にペーストする
7.赤い枠を0060までスライドする
8.画面下のループするボタンをクリックして、再生ボタンをおします
保存ボタンをクリックします。
動く足場をつくろう~ムービーシーケンスを設定する~
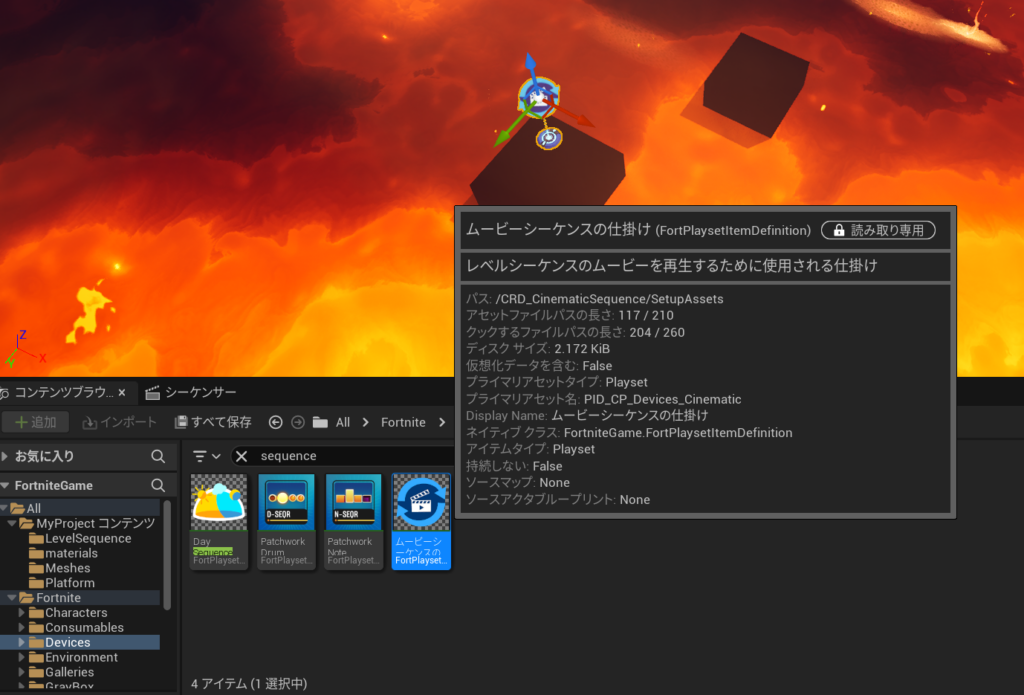
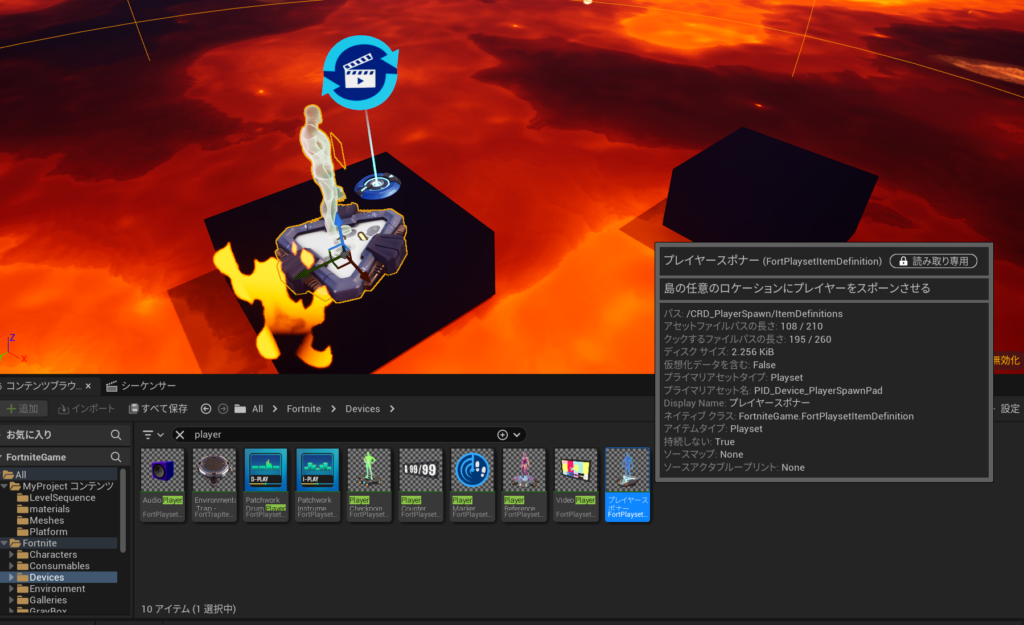
コンテンツブラウザから、ムービーシーケンスの仕掛けと、プレイヤースポナーの仕掛けをレベルに配置します。


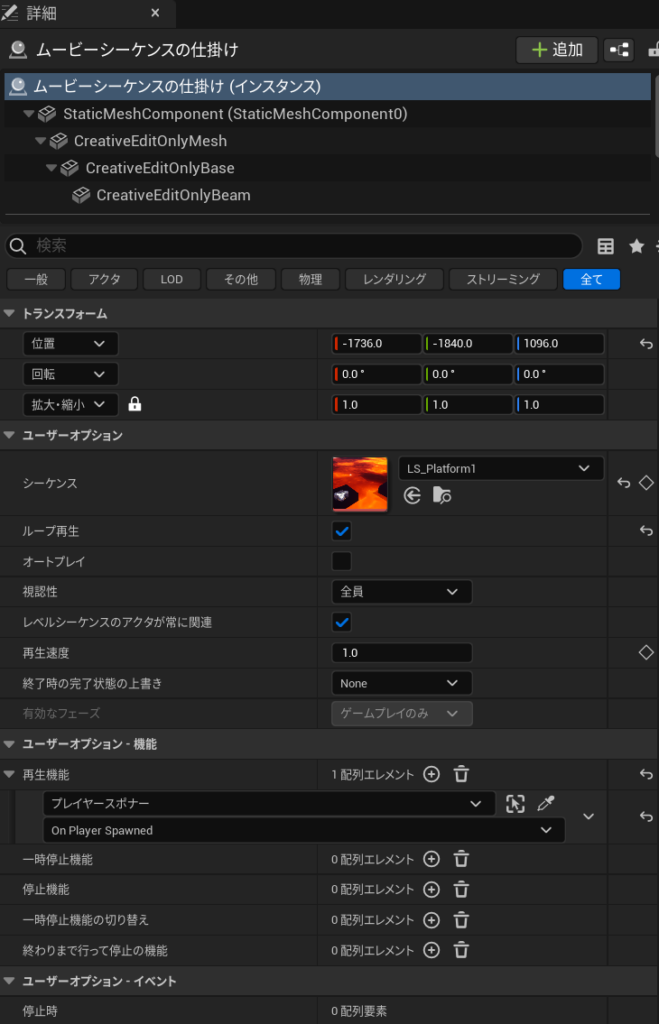
ムービーシーケンスの仕掛けの詳細設定にて、シーケンスをさきほど設定したLS_Platform1にわりあてます。
そして、ループ再生にチェックマークをいれてオンにします。
さらにユーザーオプション機能にて、再生機能をプレイヤースポナーでOn Player Spawnedとします。つまり、プレイヤーがスポーンしたときにムービーシーケンスの仕掛けに設定されたシーケンスが再生されるというシステムです。
セッションを開始して確認してみます。目の前の足場が連続して動いてくれれば大成功です!

同じようにしてレベルシーケンスを設定して、ムービーシーケンスの仕掛けをつかい動く足場を増やしてみましょう。
動く足場のスピードが速い場合は、レベルシーケンス(シーケンサー)の設定を変更してみましょう。0000~0060~0120くらいの感覚でプラスボタンを設定しなおすと良い感じになります。

動く足場をつくろう~verse~
verseでも動く足場をつくることができます。例えばMoveTo関数を使用します。

verse deviceテンプレをつかい、名前はPlatform_Move_deviceとします。
以下のスクリプトをコピー&ペーストしてください。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
using { /UnrealEngine.com/Temporary/SpatialMath }
Platform_Move_device := class(creative_device):
@editable
PlatformMove : creative_prop = creative_prop{}
OnBegin<override>()<suspends>:void=
loop:
MoveProp(PlatformMove)
MoveProp2(PlatformMove)
MoveProp(Prop : creative_prop)<suspends>: void=
Transform := Prop.GetTransform()
PositionX := Transform.Translation.X
PositionY := Transform.Translation.Y
PositionZ := Transform.Translation.Z
Rotation := Transform.Rotation
#新しい位置を指定します。
NewRotation := Rotation.ApplyYaw(0.0)
NewPosition := vector3{X := PositionX-500.0, Y :=PositionY+0.0, Z :=PositionZ+0.0}
#MoveTo関数(新しい位置、新しい回転、どれくらいの時間で移動するか)
Prop.MoveTo(NewPosition, NewRotation, 2.0)
MoveProp2(Prop : creative_prop)<suspends>: void=
Transform := Prop.GetTransform()
PositionX := Transform.Translation.X
PositionY := Transform.Translation.Y
PositionZ := Transform.Translation.Z
Rotation := Transform.Rotation
#新しい位置を指定します。
NewRotation := Rotation.ApplyYaw(0.0)
NewPosition := vector3{X := PositionX+500.0, Y :=PositionY+0.0, Z :=PositionZ+0.0}
#MoveTo関数(新しい位置、新しい回転、どれくらいの時間で移動するか)
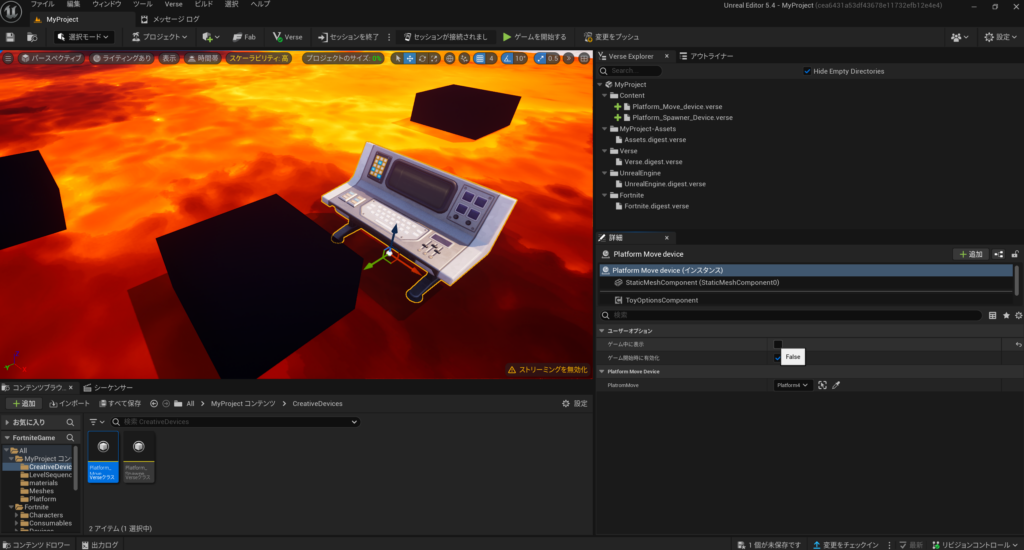
Prop.MoveTo(NewPosition, NewRotation, 2.0)verseコードをビルドして、verseデバイスPlatform_Move_deviceを配置します。BP_Platformも新しく配置して、Platform_Move_deviceの詳細設定のPlatformMove項目にわりあてます。

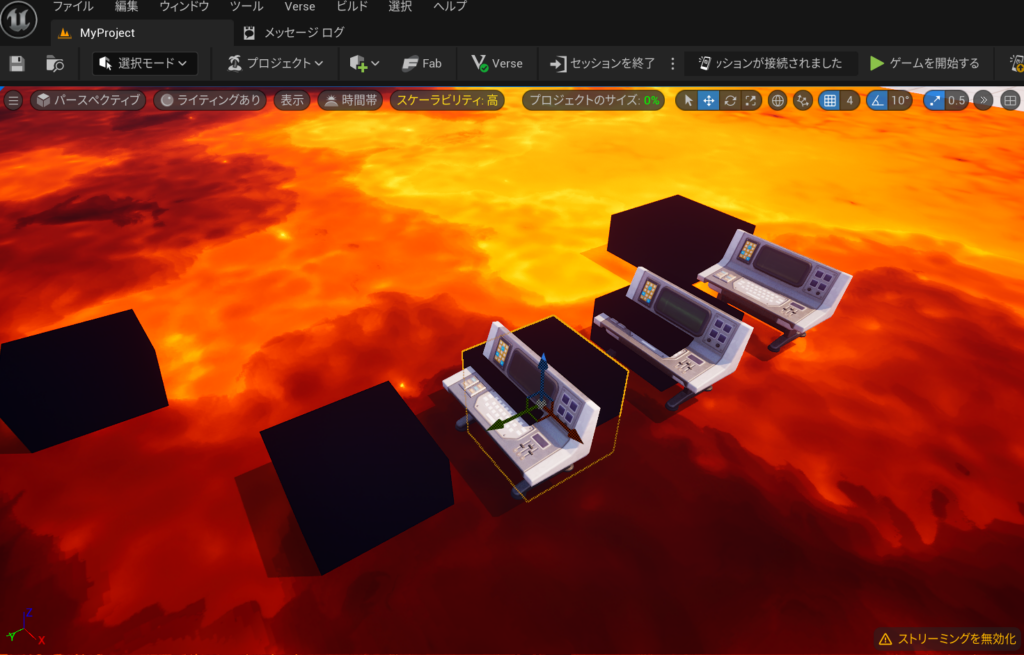
shiftキーを押しながら、BP_PlatfromとPlatform_Move_deviceを同時に選択します。そのまま、altキーを押しながらスライドさせると複製することができます。それを3ペアつくり、ゴール地点までつなげます。

完成
セッションを開始します。以下の動画のようになっていれば大成功です。
スタート地点からゴールまでたどり着けるか挑戦してみてください。
ゴール到達までが難しいようであれば、レベルシーケンスの設定や、MoveTo関数の設定を見直してみてください。
まとめ
レベルシーケンスやムービーシーケンスの仕掛けを使う方法と、verseでMoveTo関数を使う方法を学習しました。
いずれの方法もいろいろな状況で使われます。
今回の学習を糧にしていろいろと応用をしてみてください。
それでは。また。
お疲れさまでした。
