はじめに
verse入門LEVEL10では、verseで”仕掛け”をつかう方法を確認しました。

UEFNでは仕掛けを連携して使うことができました。

verseでも仕掛けを連携させることはできるのでしょうか。
仕掛けを設置する
まずは、以下2つの仕掛けをレベルに設置します。
ボタンの仕掛け (button) ×1
アイテムスポナーの仕掛け(itemspawner) ×1

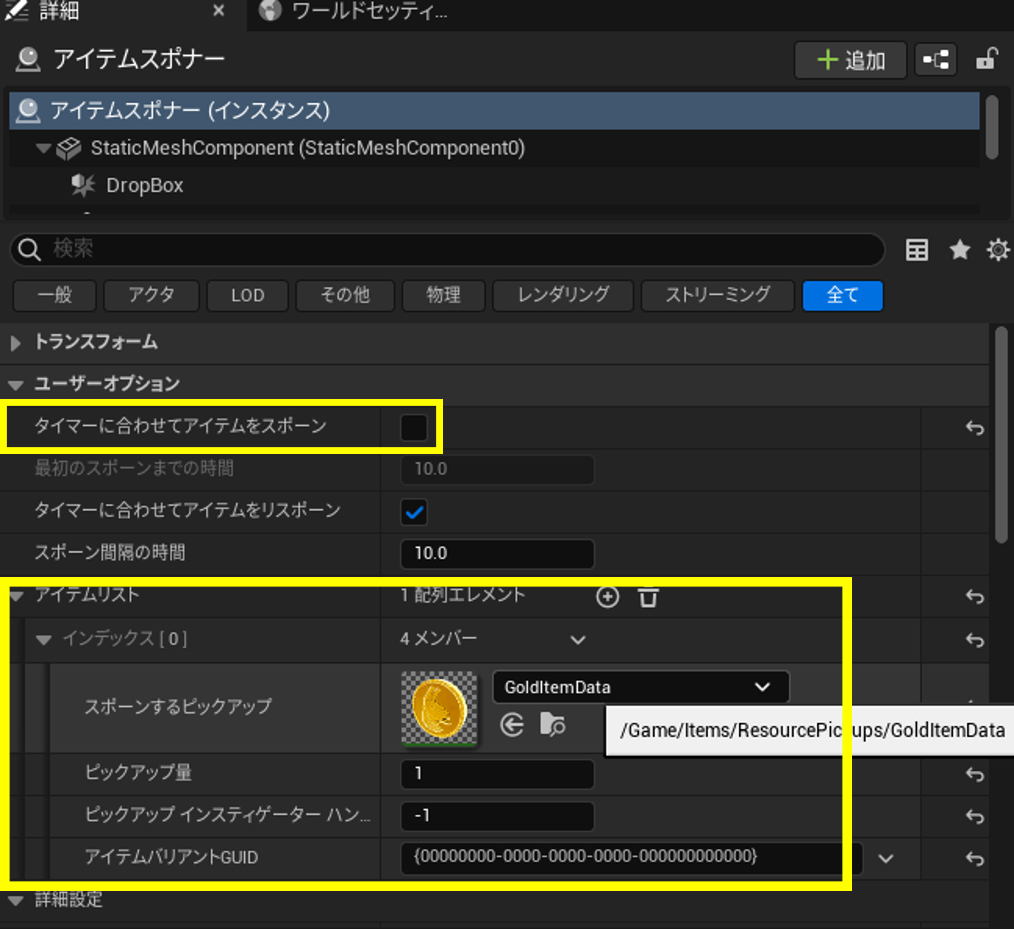
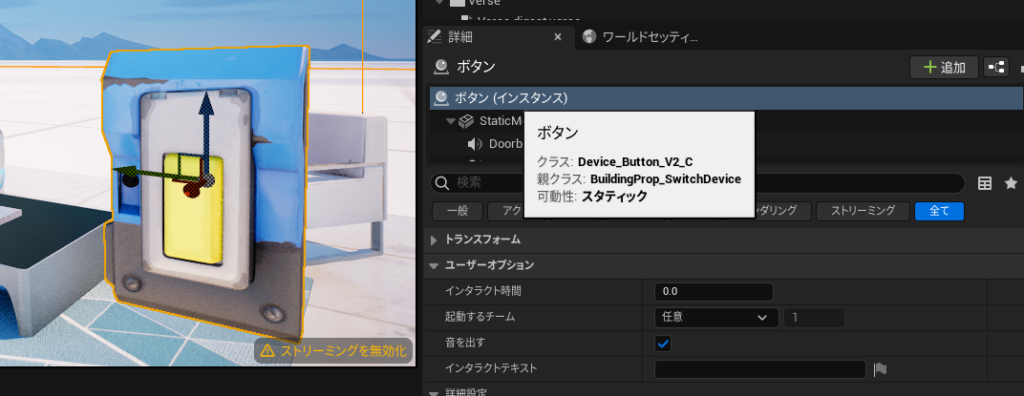
アイテムスポナーの仕掛けの詳細設定にて、【ユーザーオプション】タイマーに合わせてアイテムをスポーンをオフにして、アイテムリストにて好きなアイテムを1つ選択しておきます。(下画像の黄色枠部分)
ちなみにゴールドを使いたければ、検索でgoldと検索するとヒットします。

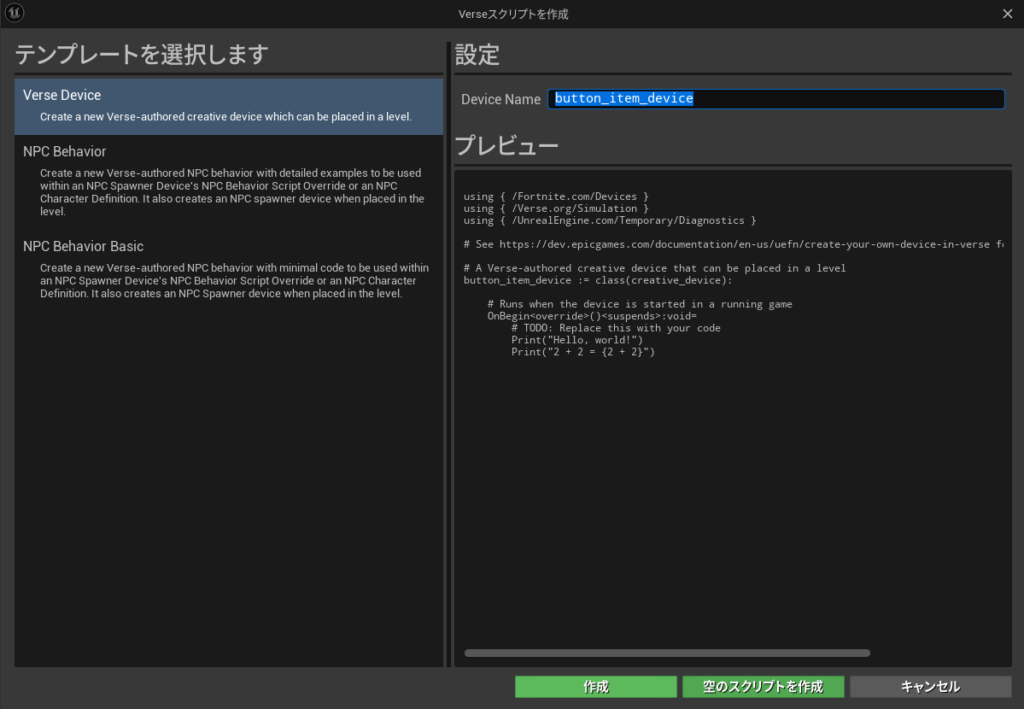
つづいて、verseデバイス名をbutton_item_deviceにして、レベルに配置します。


verseスクリプトをかくために仕掛けのクラス名を探す
ボタンの仕掛け (button) のクラス名を探します。クラス:Device_Buttonとありますが..

Epicサイトで確かめてみましょう。
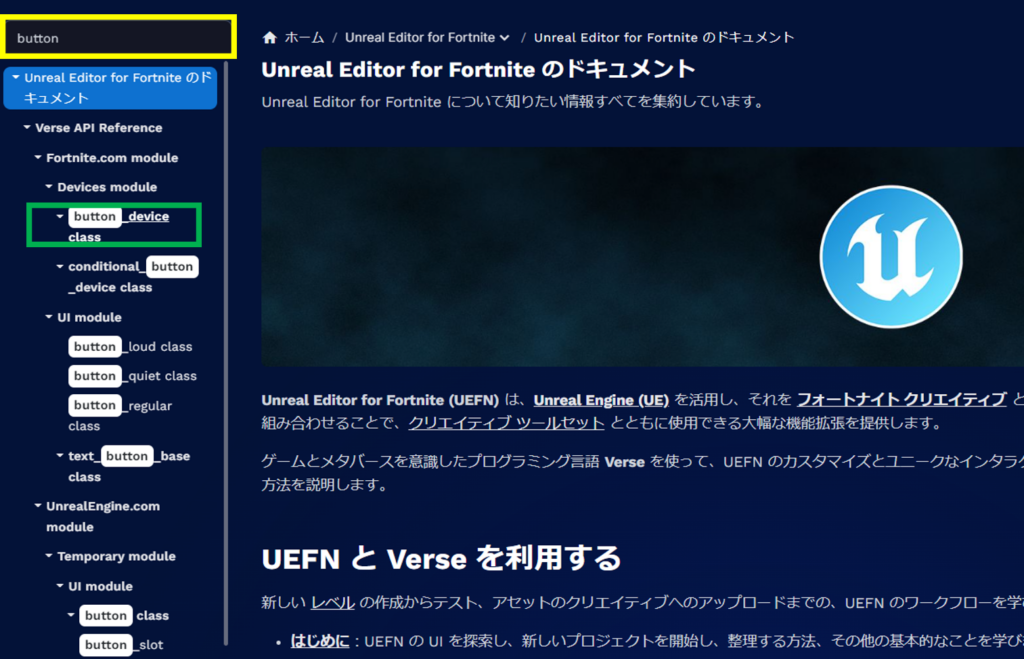
下画像の黄色枠部分にbuttonといれて検索すると、一番似ている検索結果が緑枠部分に表示されました。

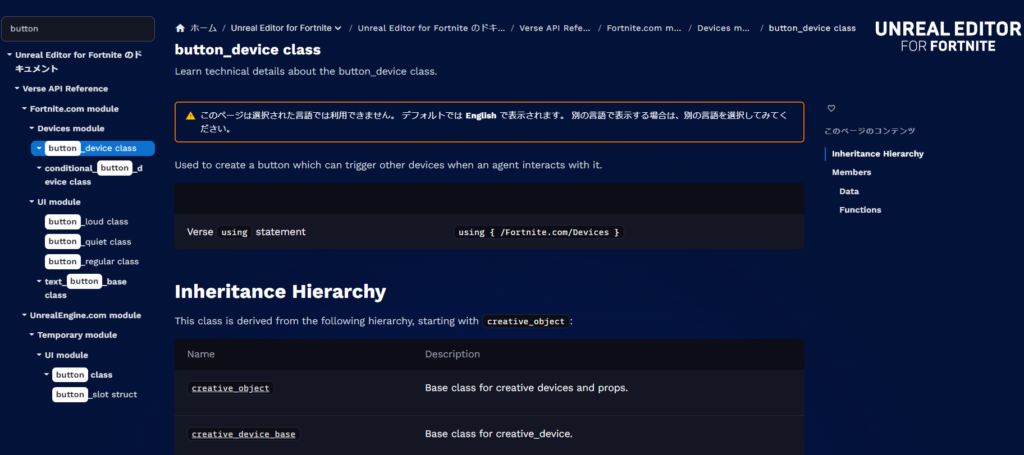
クリックしてページを表示すると、画面上に、button_device classとあります。どうやらこのページがボタンの仕掛けのクラス名が書かれているページのようです。見つかりました。ページ下にスクロールすると、DataやFunctionが記載されています。

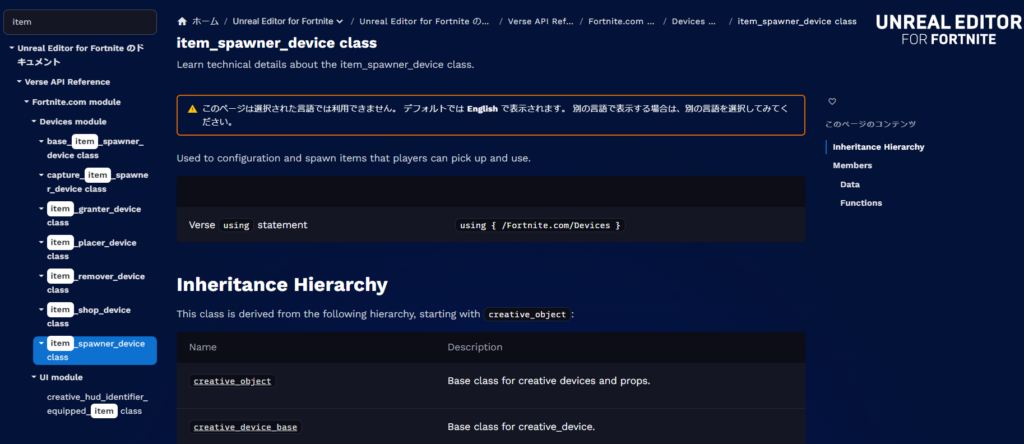
アイテムスポナーの仕掛けも同様に調べてみましょう。試しに探してみてください。結果だけ共有しておきます。

verseスクリプトをかく
Verse Explorerにてbutton_item_device.verseファイルをダブルクリックしてひらきます。
まず、#メモがいらないので消去します。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
#1メモ書きを消去する
button_item_device := class(creative_device):
OnBegin<override>()<suspends>:void=
Print("Hello, world!")
Print("2 + 2 = {2 + 2}")つづいて、調べたクラス名を書いていきます。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
#1メモ書きを消去する
#2クラスを引用して定数を用意する
button_item_device := class(creative_device):
#@editableはUEFNで編集できるようにするため
#定数名は自由に決めてください
@editable
Button : button_device = button_device{}
@editable
Item : item_spawner_device = item_spawner_device{}
OnBegin<override>()<suspends>:void=
Print("Hello, world!")
Print("2 + 2 = {2 + 2}")ここまででverseコードをビルドして、セッションを開始します。
button item deviceの詳細設定にて、設定した定数を指定します。(@editableのおかげ)
Button →ボタンの仕掛け
Item →アイテムスポナーの仕掛け

verseスクリプトをかく②
つづきです。
button_deviceのData(イベント機能)InteractedWithEventをつかい、プレイヤーがボタンを押したイベントの時に、ある関数がサブスクライブされるようにする。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
#1メモ書きを消去する
#2クラスを引用して定数を用意する
#3button_deviceのData(イベント機能)InteractedWithEventをつかう
button_item_device := class(creative_device):
#@editableはUEFNで編集できるようにするため
#定数名は自由に決めてください
@editable
Button : button_device = button_device{}
@editable
Item : item_spawner_device = item_spawner_device{}
OnBegin<override>()<suspends>:void=
#サブスクライブされる関数名をOnInteractedWithEventとした
Button.InteractedWithEvent.Subscribe(OnInteractedWithEvent)サブスクライブされた関数(引数agent、戻り値void)では、item_spawner_deviceのFunctionsでSpawnItemをつかう。
このように、仕掛けをverseで連携するときは、サブスクライブするタイミングでそれぞれのイベント機能や機能をつかいます。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
#1メモ書きを消去する
#2クラスを引用して定数を用意する
#3button_deviceのData(イベント機能)InteractedWithEventをつかう
#4サブスクライブされた関数(引数agent、戻り値void)では、
#item_spawner_deviceのFunctionsでSpawnItemをつかう
button_item_device := class(creative_device):
#@editableはUEFNで編集できるようにするため
#定数名は自由に決めてください
@editable
Button : button_device = button_device{}
@editable
Item : item_spawner_device = item_spawner_device{}
OnBegin<override>()<suspends>:void=
#サブスクライブされる関数名をOnInteractedWithEventとした
Button.InteractedWithEvent.Subscribe(OnInteractedWithEvent)
OnInteractedWithEvent(Agent : agent):void=
#agentというのはプレイヤーなどを扱う型。intとか、floatとかの型とは違う種類の型。
Item.SpawnItem()ここまでで完成です。つくりあげた新しい仕掛けデバイスは、プレイヤーがボタンを押したら、アイテムスポナーからアイテムがスポーンされるというものになりました。
セッションを開始して確かめます。ボタンを押すと(Eインタラクト)、アイテムスポナーからアイテムがスポーンされました。おめでとうございます。大成功です。

まとめ
“仕掛け”をverseで連携させる方法を学習しました。
クラス名を調べていろいろな仕掛けを連携させることができます。
例えば、ミューテーターゾーンの仕掛けのゾーンに入ったらアイテムスポナーからアイテムがスポーンされるとか、ボタンの仕掛けでボタンを押したらアイテムスポナーからアイテムが”消える”とか、いろいろな連携によって新しい効果を生み出すことができます。
ぜひお試しください。
それでは。お疲れさまでした。
参考動画
クリエナビではYouTubeチャンネルも運営しています。
テキストだけでなく、動画で学習することもできます。
今回学習した内容に近い動画をご紹介します。
ぜひご覧ください。
