はじめに
“仕掛け”のお話を以前にさせていただきました。バイクのような乗り物もあり、いろいろな仕掛けをさわっているだけでも楽しいと思います。今回は、違う種類の仕掛けを連携させるお話をしたいと思います。

仕掛けを連携させるとは?
2つの仕掛けをレベル上に配置したいと思います。
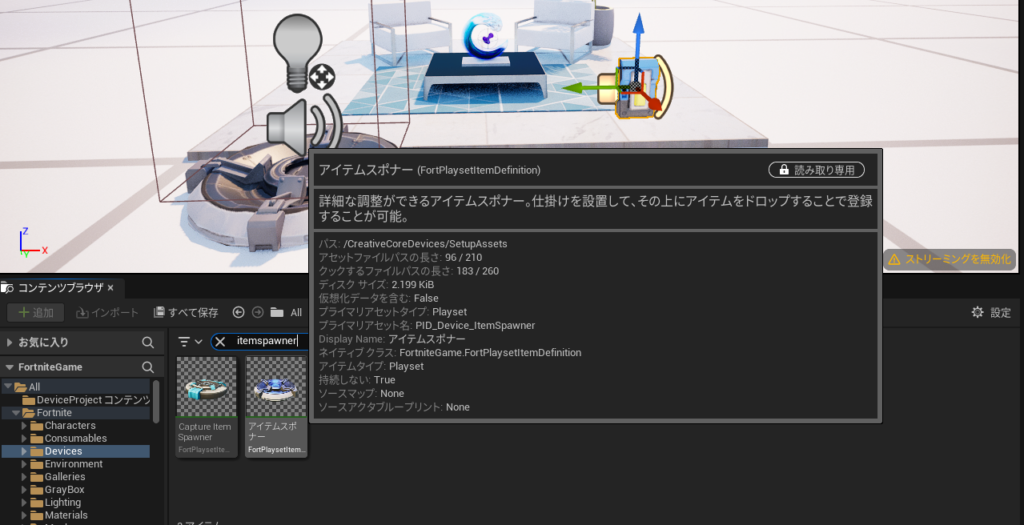
1つ目は、アイテムスポナーです。武器のようなアイテムをスポーン(ゲーム中に登場させる)させてくれる仕掛けです。
コンテンツブラウザから、Fortniteフォルダ >> Devicesフォルダにはいり、検索でitemspawnerと検索します。見つけたアイテムスポナーをレベルに配置します。
(検索でローマ字を使用しましたが、一度レベル上に配置したあとは、カタカナでアイテムスポナーと検索すると登場します。このあたりは今後改善するかもしれないです)

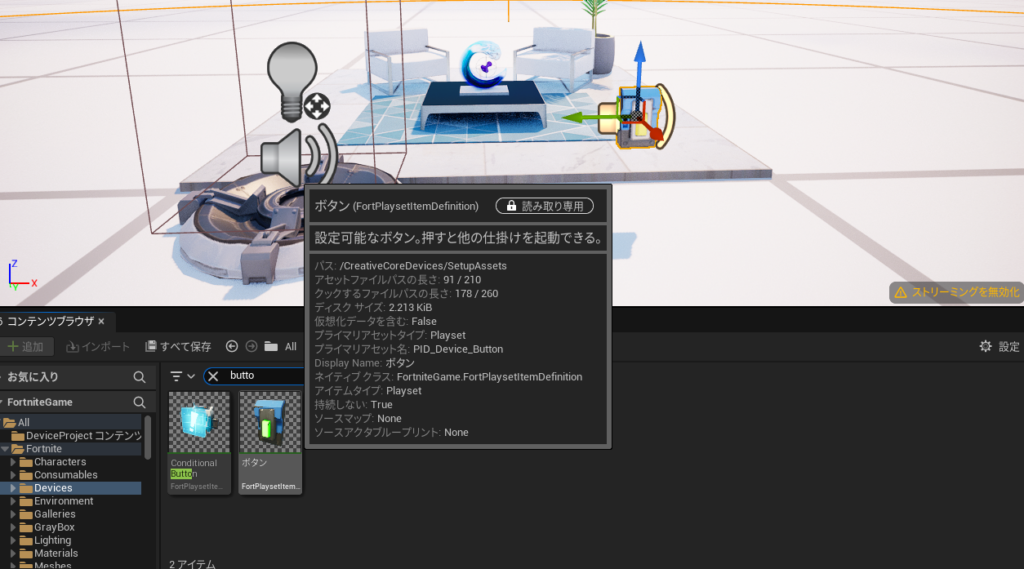
2つ目は、ボタンです。ボタンを押すことができる仕掛けです。
さきほどと同様にして、今度は検索でbuttonと検索します。見つけたボタンをレベルに配置します。

アイテムスポナーは存在している意味が分かると思いますが、ボタンは意味不明な部分があります。ボタンを押すだけですから、特に変化がなく、何のために存在しているのかわかりずらいです。
でも、ふと思いませんか。ボタンを押したらアイテムスポナーから武器がでてきてほしいなと。そのほうがゲーム体験としてはとても自然に感じますし、意味不明なボタンの仕掛けの存在にも納得できます。
このような想像はUEFNでは実現可能です。
ボタンの仕掛けと、アイテムスポナーの仕掛けを連携させることができます。ディレクトイベントバインディングとか、バインドと呼ぶこともあります。もちろん、ボタンの仕掛けやアイテムスポナーの仕掛けに限ったお話でなく、ミューテーターゾーンの仕掛けなど様々な仕掛け同士を連携させることができます。
試しに連携させてみましょう。
仕掛けを連携させる方法
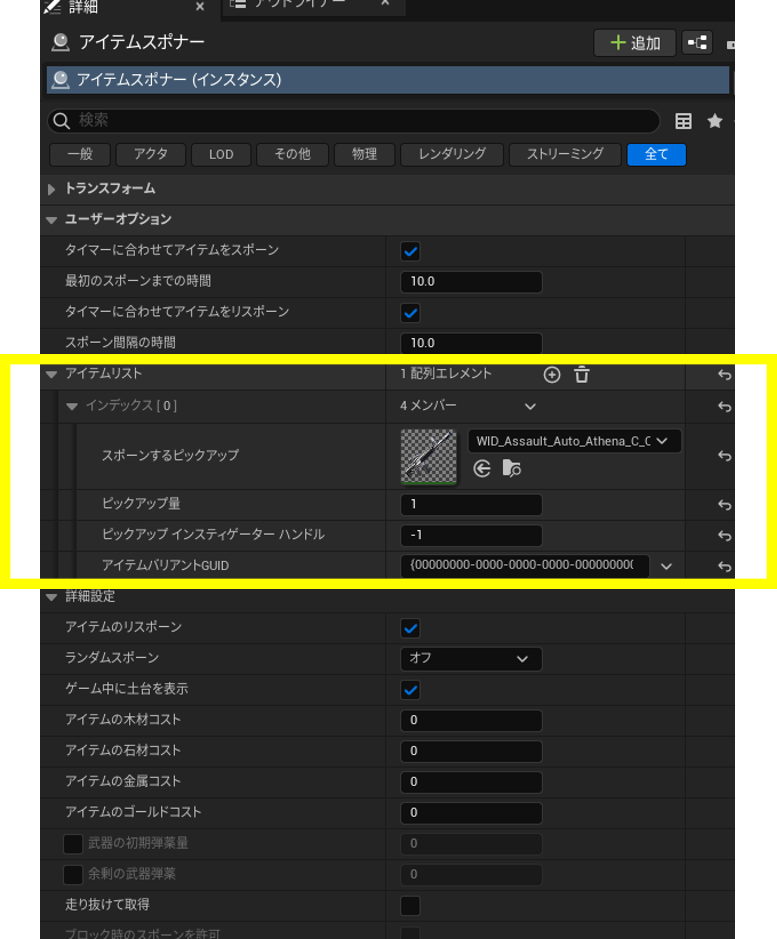
アイテムスポナーの詳細設定を確認します。
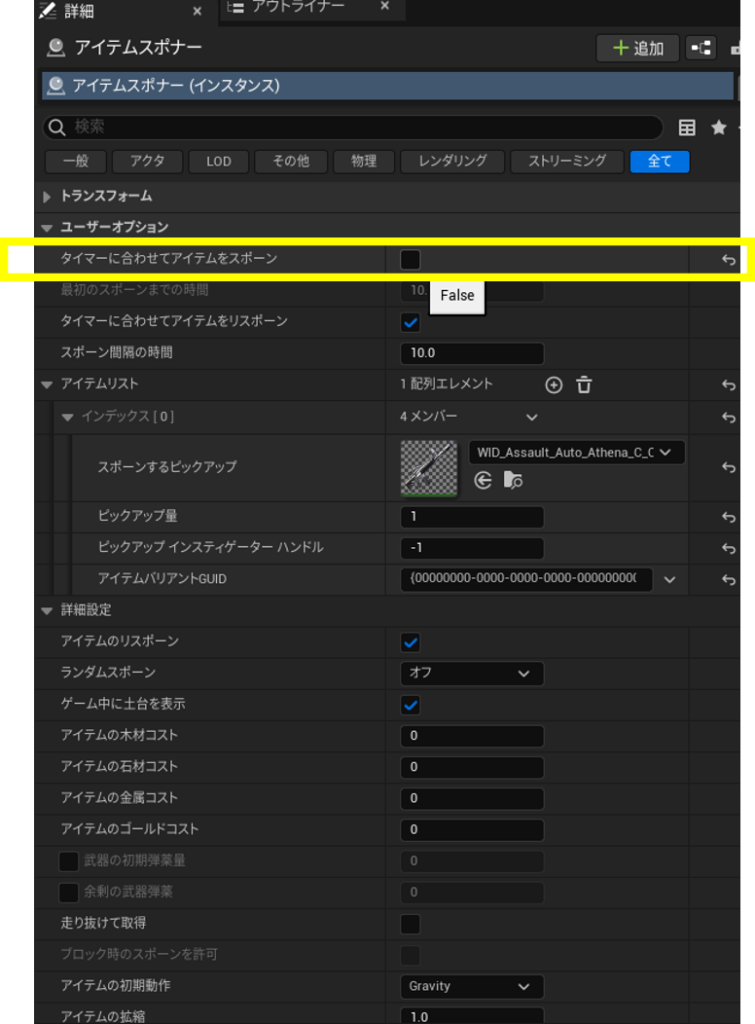
まずは、アイテムリスト項目横にある⓪配列エレメントのプラスボタンを1回クリックして、好きなアイテムを設定します。(下画像の黄色枠部分)設定したアイテムが、アイテムスポナーからスポーンされるわけです。

さらに、タイマーに合わせてアイテムをスポーン項目のチェックマークをはずして、オフにします。(下画像の黄色枠部分)初期状態では10.0秒後にアイテムがスポーンされる設定になっていますが、これをオフにすることでアイテムがスポーンされなくなります。それでは、どうやってアイテムをスポーンさせるのか。ボタンの仕掛けの登場です。

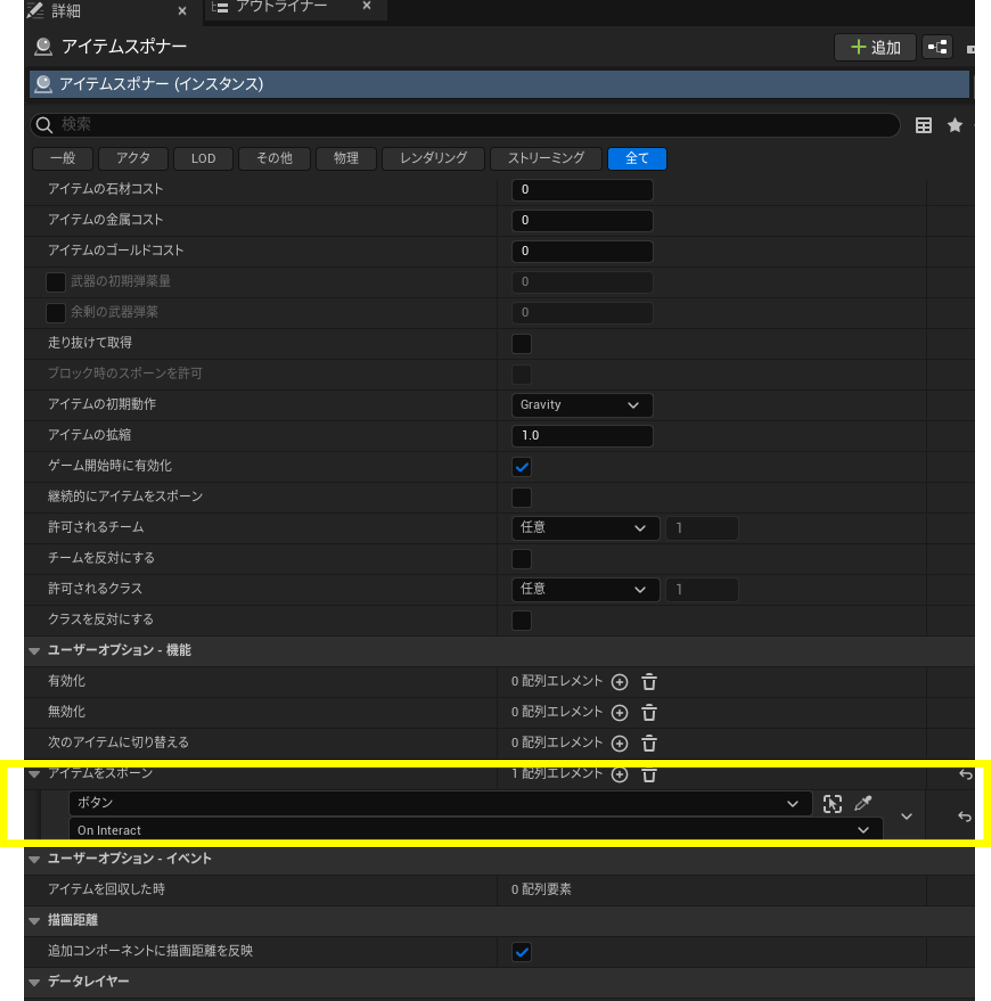
下の動画のように、アイテムスポナーの詳細設定の下の方にあるユーザーオプション機能のところを設定します。
下画像の黄色枠部分のように設定できたと思います。仕掛けによって、ユーザーオプション機能の内容が違います。アイテムスポナーの場合は、アイテムをスポーンさせるという特徴的な機能があります。その機能が有効になるには、ボタンの仕掛けをOn Interactしたときをキッカケとすると設定しました。ボタンの仕掛けをOn Interactとはなにか?

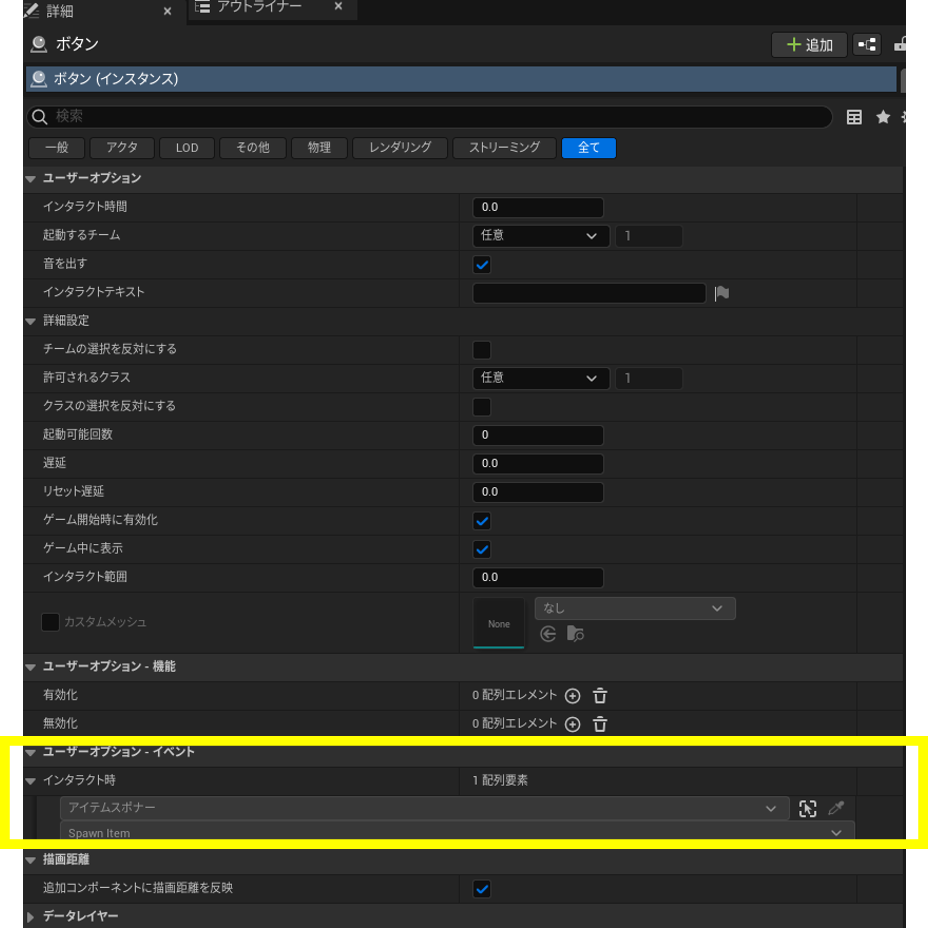
下画像はボタンの仕掛けの詳細設定です。こちらもユーザーオプション機能がありますが、その下の黄色枠部分にユーザーオプションイベントとあります。インタラクト時、アイテムスポナー、Spawn Itemとかいてあります。これを解読するとこうなります、ボタンの仕掛けのボタンを押したときに、アイテムスポナーからアイテムがスポーンします。つまり、ボタンを押したときに起きるイベントのことを示しています。これをボタンの仕掛けをOn Interactしたときといいます。ユーザーオプションイベントに関しても仕掛けによって内容が違います。

ここまでをまとめると、以下のようになります。
・仕掛けはそれぞれで違う機能を持つ。
・種類の違う仕掛けを連携させることができる。
・連携させるには、仕掛けの詳細設定を確認する。
・ユーザーオプション機能で、使いたい機能が発生するキッカケを他の仕掛けから参照する
・ユーザーオプションイベントに、そのキッカケに関わるイベントが書かれる
新しい機能が誕生しました。
セッションを開始します。下の動画のように、ゲーム開始時にはアイテムはスポーンされず、ボタンを押すたびにアイテムがスポーンされます。狙い通りの結果となっています。
ボタンの仕掛けだけでは何も変化が起きない不思議な存在ですが、アイテムスポナーの仕掛けと連携することで、新しい機能を生み出す存在となりました。また、アイテムスポナーの仕掛けにとっても、普段はアイテムをスポーンするだけの存在でしたが、ボタンを押したらアイテムがスポーンされる新しい機能を実装できたわけです。
まとめ
いかがでしたでしょうか。
今回はボタンの仕掛けと、アイテムスポナーの仕掛けを連携させましたが、ほかの仕掛け同士をいろいろと連携させてみてください。
例えば、ボタンをおしたらバイクの仕掛けが登場するとか、ボタンと連携させるだけでも本当にたくさんの新しい機能を生み出すことができます。
ぜひいろいろなゲーム体験を生み出してみてください。
今回はここまでです。
お疲れさまでした。
参考動画
クリエナビではYouTubeチャンネルも運営しています。
チャンネルの中から、今回のお話をもっと深く学べる動画コンテンツをご紹介します。
動画の内容が難しくてわからないということでもぜんぜん大丈夫です!
まだまだ、いろいろなコンテンツをこれからご紹介していきます。
ぜひぜひチェックしてみてください。
